HTML5 上传控件美化实例教程
有些人认为用于提交文件的标准 <input> 控件非常难看,像下面这样:
虽然必须得用它,但我们可以把它隐藏起来不让任何人看见它。接着往页面添加一个按钮(其外观我们可以任意修改),用来触发隐藏的 <input> 元素的 click() 方法。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Read Text</title>
<style>
div {
margin-top: 30px;
border: solid 1px black;
padding: 5px;
}
</style>
<script>
function showFileInput() {
var fileInput = document.getElementById("fileInput");
fileInput.click();
}
function processFiles(files) {
var file = files[0];
var message = document.getElementById("message");
message.innerHTML = "文件名:" + file.name + "<br>";
message.innerHTML += "文件大小:" + file.size + "字节<br>";
message.innerHTML += "文件类型:" + file.type + "<br>";
var reader = new FileReader();
reader.onload = function (e) {
// 这个事件发生,意为着数据准备好了
// 把它复制到页面的<div>元素中
var output = document.getElementById("fileOutput");
output.textContent = e.target.result;
};
reader.readAsText(file);
}
</script>
</head>
<body>
<input id="fileInput" type="file" style="display:none" onchange="processFiles(this.files)">
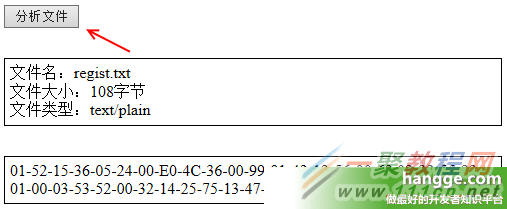
<button onclick="showFileInput()">分析文件</button>
<div id="message"></div>
<div id="fileOutput"></div>
</body>
</html>





