HTML5文件上传控件file实现多个文件上传
HTML5支持一次提交多个文件(只用一个<input>),只要为<input>元素添加 multiple 属性即可。添加后,用户就可以在打开的对话框中一次选择多个文件了(比如在Windows中按Ctrl键并单击多个文件,或者用鼠标拖出一个选择框)

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Read Text</title>
<style>
div {
margin-top: 30px;
border: solid 1px black;
padding: 5px;
}
</style>
<script>
function processFiles(files) {
var message = document.getElementById("message");
for(var i=0; i<files.length; i++) {
//取得下一个文件
var file = files[i];
message.innerHTML += "文件名:" + file.name + "<br>";
message.innerHTML += "文件大小:" + file.size + "字节<br>";
message.innerHTML += "文件类型:" + file.type + "<br><br>";
}
}
</script>
</head>
<body>
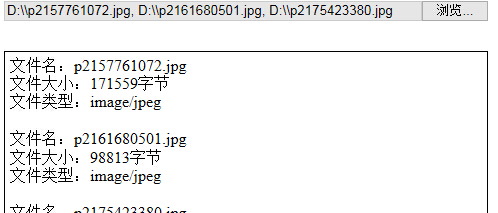
<input id="fileInput" type="file" size="65" onchange="processFiles(this.files)" multiple>
<div id="message"></div>
</body>
</html>





