HTML5实现拖拽读取图片文件(将电脑中图片拖入浏览器并显示)
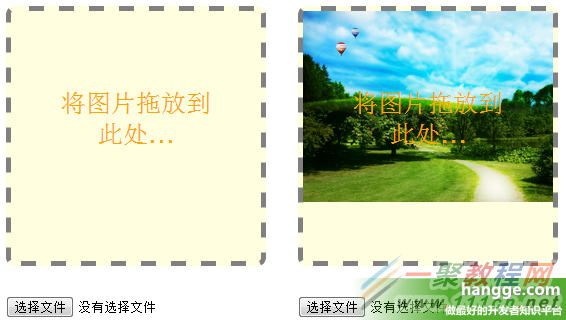
下面样例演示上传图片预览功能。图片的选择,除了可以使用文件上传控件选择图片,也可以直接把图片拖放到虚线框中。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Read Image</title>
<style>
#dropBox {
margin: 15px;
width: 250px;
height: 250px;
border: 5px dashed gray;
border-radius: 8px;
background: lightyellow;
background-size: 100%;
background-repeat: no-repeat;
text-align: center;
}
#dropBox div {
margin: 75px 45px;
color: orange;
font-size: 25px;
font-family: Verdana, Arial, sans-serif;
}
input {
margin: 15px;
}
</style>
<script>
var dropBox;
window.onload = function() {
dropBox = document.getElementById("dropBox");
dropBox.ondragenter = ignoreDrag;
dropBox.ondragover = ignoreDrag;
dropBox.ondrop = drop;
}
function ignoreDrag(e) {
//因为我们在处理拖放,所以应该确保没有其他元素会取得这个事件
e.stopPropagation();
e.preventDefault();
}
function drop(e) {
//取消事件传播及默认行为
e.stopPropagation();
e.preventDefault();
//取得拖进来的文件
var data = e.dataTransfer;
var files = data.files;
//将其传给真正的处理文件的函数
processFiles(files);
}
function processFiles(files) {
var file = files[0];
var output = document.getElementById("fileOutput");
//创建FileReader
var reader = new FileReader();
//告诉它在准备好数据之后做什么
reader.onload = function (e) {
//使用图像URL来绘制dropBox的背景
dropBox.style.backgroundImage = "url('" + e.target.result + "')";
};
//读取图片
reader.readAsDataURL(file);
}
function showFileInput() {
var fileInput = document.getElementById("fileInput");
fileInput.click();
}
</script>
</head>
<body>
<div id="dropBox">
<div>将图片拖放到此处...</div>
</div>
<input id="fileInput" type="file" onchange="processFiles(this.files)">
<img id="thumbnail">
</body>
</html>





