前端购物车JS插件(HTML5新特效插件)
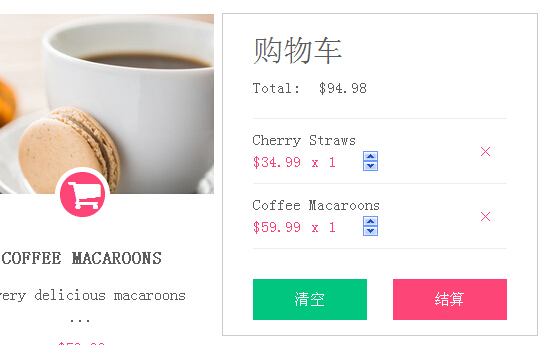
先来看看效果图。

这个插件使用了HTML5的新特效:storage ,就是游览器数据库的功能,这跟之前把数据存在cookies里面原理是相识的,这样的好处在于用户刷新页面,数据还在,,又不需要跟后端进行数据交互。
create_storage_cart: function() {
for (var t = this, e = t.storage_get(), a = 0, n = e.items.length; n > a; a++) {
var i = e.items[a].id,
r = e.items[a].name,
s = e.items[a].price,
c = e.items[a].input;
t.cart.append('<li class="animated ' + t.settings.animation + '" data-id=' + i + "><span class=" + t.settings.cart + "-name>" + r + "</span><span class=" + t.settings.cart + "-price>" + s + '</span><input type="number" min="1" value="' + c + '" class=' + t.settings.cart + "-input><button class=" + t.settings.cart + "-remove>x</button></li>")
}
},
需要兼容老版的游览器,需要在上面进行修改。下面是插件的配置文件
s = {
currency: "$",
currency_after_number: "false",
permanent_cart_buttons: "false",
display_total_value: "true",
permanent_total_value: "false",
animation: "fadeIn",
empty_disable: "false",
empty_text: "Your cart is empty",
paypal: {
business: "office@createit.pl",
currency_code: "USD",
lc: "EN",
cpp_cart_border_color: "",
cpp_payflow_color: "",
no_note: "0",
no_shipping: "0",
"return": "",
cancel_return: ""
},
lang:{ //我新增的属性,主要是用来支持多语言
clear:'清空',
checked:'结算'
},
};
实例化
$('body').ctshop({
currency: '$',
paypal: {
currency_code: 'RMB'
},
empty_text:'您敢信,你的购物车居然是空的!',
});
很简单的吧。。





