Html5+CSS3如何制作Icon Font
发布时间:01/15 来源: 浏览:
关键词:
现在icon font越来越流行了,它可以用字体代替图片,提高了访问效率,并且不用担心放大会模糊,因为是矢量的。

很多大网站里都用到了这种方法,例如:新浪,一淘网等等。icon font 有很多优点,第一点就是本身比图片小很多,并且好维护,在兼容性方面也有很好的表现,但有优点就必有缺点,缺点就是只能制作纯色的,表情上多种颜色的就不支持了。当然制作icon font是需要工具的,首页ps是必须的,然后还需要一个字体编辑器,这里推荐FontCreator。
制作时需要icon的矢量图,然后我们在ps中栅格化,之后保存为png24,再在FontCreator中通过图片导入到字体中,进行大小的调整。最后通过在线工具将字体文件转换成我们需要的多种格式。
下面介绍一下制作完成后怎么使用(以下图片来源互联网)
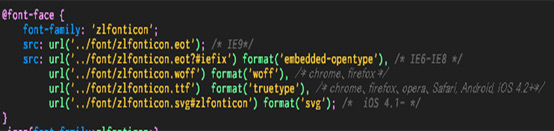
字体声明,由于各浏览器所支持的字体文件不同,因此我们要针对浏览器的这个特点制作多种字体文件以达到兼容的目的

声明完需要用的时候,可以写在html这样兼容性比较好。

我们输入的时候怎么去知道要输入的字符是我要输入的Icon呢?只需要通过查阅Unicode对照表,根据字体制作软件中的Unicode码进行对比即可。





