H5增加语音输入功能-
发布时间:08/01 来源:未知 浏览:
关键词:
这里介绍的是大家今后要用到的html强大功能,可直接给输入框添加语音功能,下面我们先来看看实现办法。
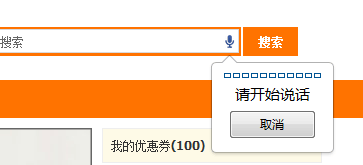
大家可以看到在输入框右侧的麦克风图标,点击麦克风就能够进行语音辨认了。

其实很简略,语音辨认是html5的根本功能,它的用途是
要是喜好XHTML相似的语法,可以这样表示
语音辨认在十年前是让人觉得难以想象的事情,即使是前些年,网页上的语音辨认也只能运用其他方式实现,比方运用Flashplayer等等。不外此刻,猎取语音只需要简略的给输入框参加一个属性标签,就能够进行辨认了。
挪移设施如手机上的阅读器,只有支撑html5,一样也应当支撑语音辨认。试试你的Android阅读这个网页?
别的,要是想用javascript猎取语音辨认这个事件的完毕,可以运用onwebkitspeechchange
信赖看了本案牍例你已经把握了办法,更多出色请关注 百分百源码网 其它相干文章!
举荐浏览:
H5的存储方式详解
postMessage实现跨域、跨窗口新闻通报
以上就是H5增加语音输入功能的细致内容,更多请关注 百分百源码网 其它相干文章!





