HTML表单的工作道理(图文)
发布时间:09/01 来源:未知 浏览:
关键词:
在前端说话书写中,表单是一种常用的数据传递方式,也是一种卓有成效的比力高效力的方式。
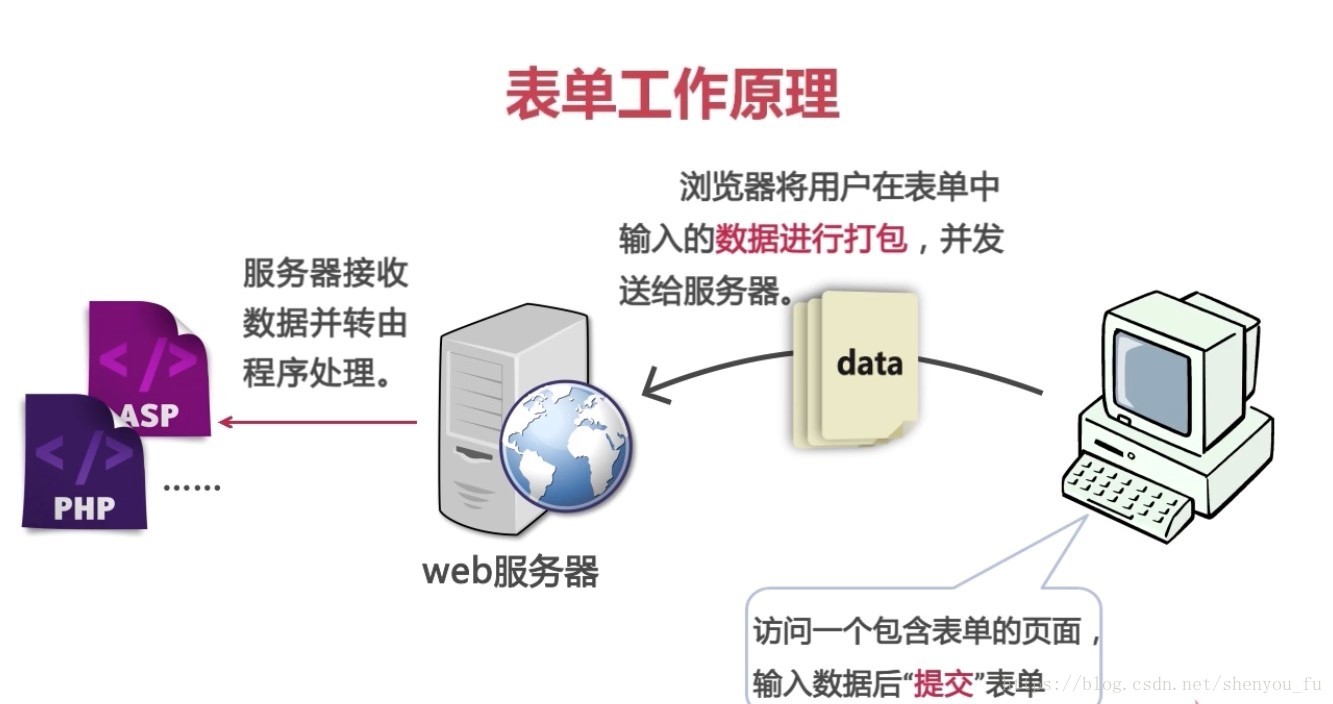
其工作道理 为:拜访一个包括表单的页面,输入表单信息之后提交表单——通过data,将阅读器页面发送的表单数据打包发送给效劳器——效劳器接受数据并由程序停止处置(各种后台程序PHP、.net),详细如下图:
表单代码全部放在一对<from></from>中,在整个代码显示中,表单是不成见的,也就是没有相似于表格之类的边框
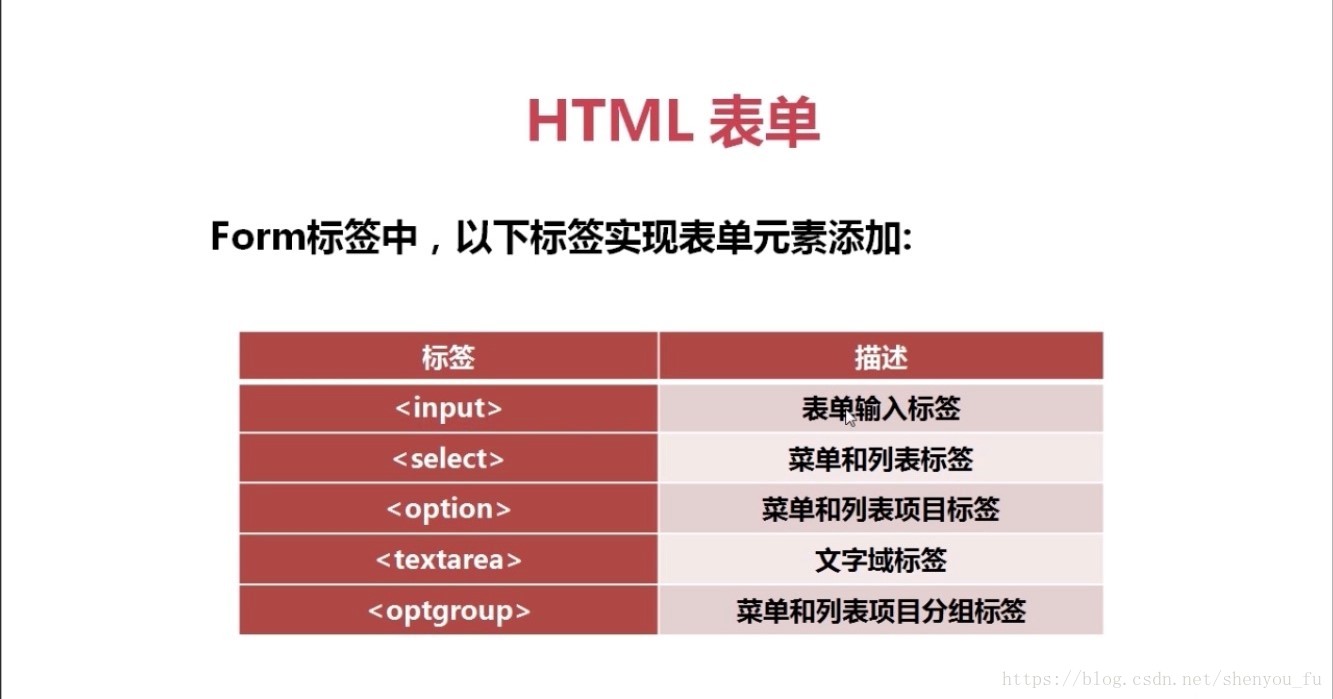
在form中是一个个表单元素组成了整个表单

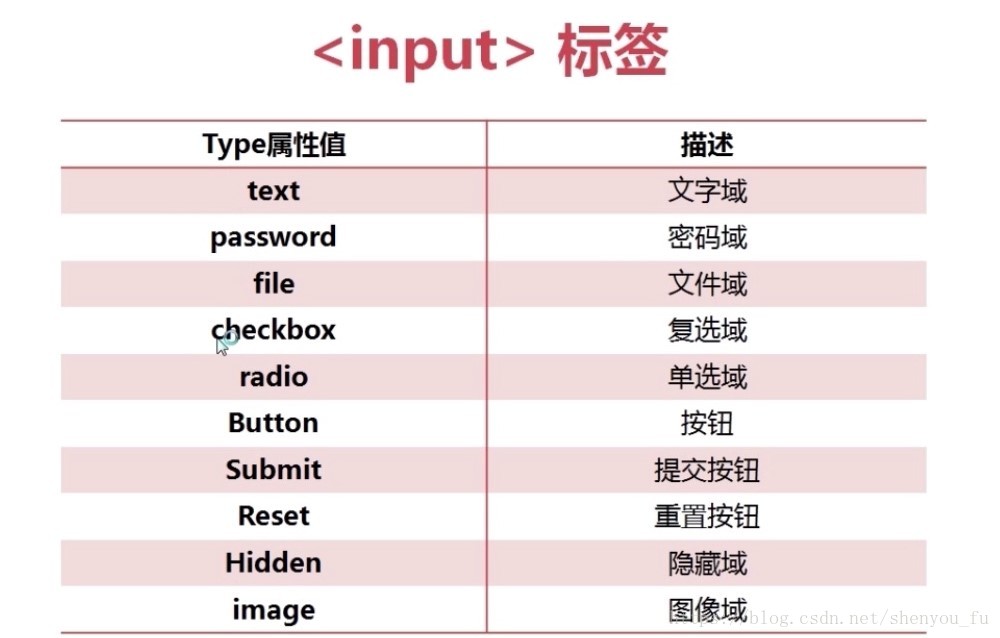
每一个元素有有着大致雷同的属性,以input输入框为例:

在单行文本域的里边还可以设定文本域的范畴,命名之类的设定

相关文章引荐:
HTML标签:img标签的用途总结
html规划:html三列规划的实现代码
以上就是HTML表单的工作道理(图文)的具体内容,更多请关注百分百源码网其它相关文章!