html中常用标签的剖析(附代码)
1.1 标签的分类
1.1.1 按主体分类:
1.带主体的标签:如<font>数据 </font>
2.不带主体的标签:如<br/> 换行标签
推断一个表可否需要带主体,你可以思索该标签可否需要封装数据,假如需要封装数据,那么该标签必定带主体,假如不需要封装数据,那么就不需要带主体。
2.1.2 按行分类:
1.假如一个标签的内容需要独立占一行,我们称作为块标签。 比方:<h1>标题标签
2.假如一个标签不需要独立占一行,我们称作为内联标签。比方:<font>字体标签
2.2 文本标签:
| 标签名 | 标签描写 | 常用属性 |
| h1~h6 | 标题标签,所有标题都是加粗的,1表示1级标题,字最大,6级标题最小 |
属性是在开端标签里面的 align:设定标题对齐方式 center:居中、right:右对齐、left:左对齐 |
| hr | 画一条水平线 | width:线长度 size: 粗细 color:色彩 |
| b | 对字体加粗,与strong标签功效雷同 | |
| i | 设定字体为歪体 | |
| br |
换行 |
|
| font | 字体(在HTML5中已经裁汰了) | color:色彩 size:大小 face:指定字体的名字 |
| p | 分段,每个p标签就是一个段落,没有首行缩进。段落之间有间隔 |
假如要缩进,使用 ;半角空格也可全角空格 title:鼠标移上去今后,显示文字提醒信息 |
2.3 块标签与内联标签:
1.div:块标签,需要独立占一行。
2.span:内联标签,不需要独立占一行。
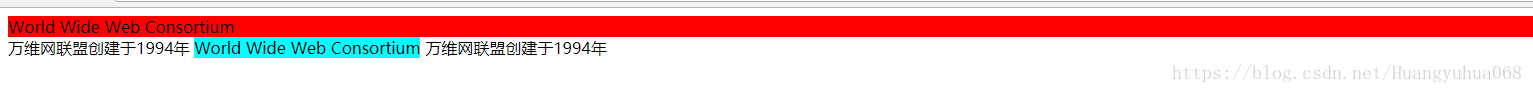
案例文字素材
World Wide Web Consortium</p>万维网联盟创立于1994年
代码演示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css"></style>
<script type="text/javascript"></script>
</head>
<body>
<div style="background-color: red">World Wide Web Consortium</div>
万维网联盟创立于1994年
<span style="background-color: aqua">World Wide Web Consortium</span>
万维网联盟创立于1994年
</body>
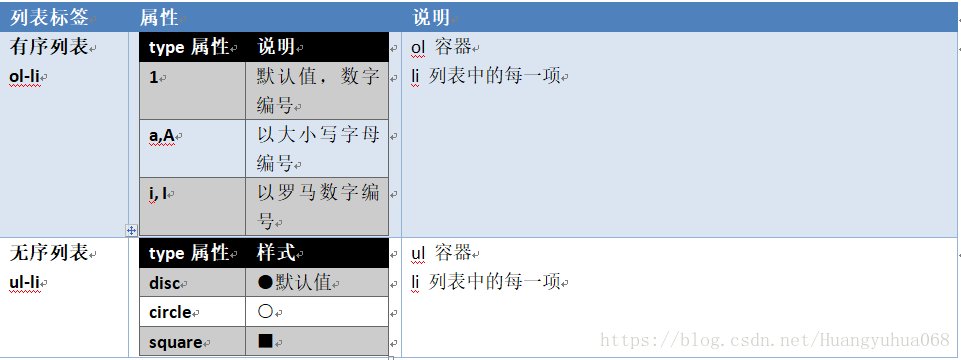
</html>2.4 列表标签:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css"></style>
<script type="text/javascript"></script>
</head>
<body>
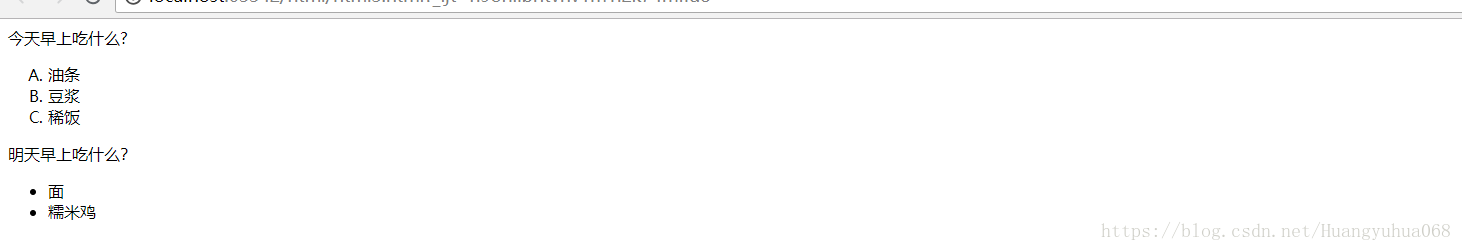
今天早上吃什么?
<ol style="color: black" type="A">
<li>
油条
</li>
<li>
豆乳
</li>
<li>
稀饭
</li>
</ol>
明天早上吃什么?
<ul style="color: black" type="disc">
<li>面</li>
<li>糯米鸡</li>
</ul>
</body>
</html>2.5 实体字符
2.5.1 为什么需要使用到实体字符:
在HTML页面中,有些字符是有着非凡含义的字符,假如需要在网页上显示这种非凡的字符,那么就需要使用到该非凡字符对应的实体字符。比方:< 小于号 > 大于号
2.5.2 实体字符列表:
注释:实体名称对大小写敏锐!
2.5.3 常用的实体字符:
| 非凡的字符 | 对应的实体字符 |
| < | < |
| > | > |
| 空格 | |
| ¥ |
¥ |
| ? 版本所有 | © |
| ? | ® |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css"></style>
<script type="text/javascript"></script>
</head>
<body>
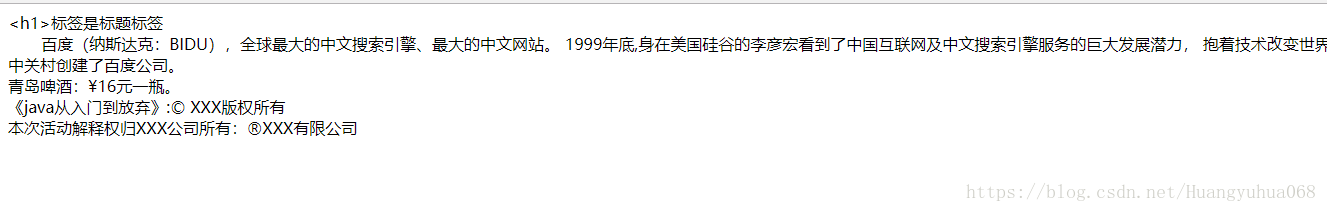
<h1>标签是标题标签<br/>
baidu(纳斯达克:BIDU),环球最大的中文搜索引擎、最大的中文网站。
1999年末,身在老美硅谷的李彦宏看到了我国互联网及中文搜索引擎效劳的宏大开展潜力,
抱着技术改动世界的妄想,他决然辞掉硅谷的高薪工作,携搜索引擎专利技术,于 2000年1月1日在中关村创立了baidu公司。<br/>
青岛啤酒:¥16元一瓶。<br/>
《java从入门到舍弃》:© XXX版权所有<br/>
本次活动说明权归XXX公司所有:®XXX有限公司
</body>
</html>2.6 图像标签(img)
2.6.1 标签的作用:
在网页中显示图片。
2.6.2 常用的属性:
| 属性名 | 作用 |
| src | source图片文件地址,注:不克不及使用客户端当地地址,如:c:/aaa.jpg |
| width | 图片宽度,假如只指定宽和高,另一个参数会等比例缩放 |
| height | 图片高度 |
| alt | 假如图片丧失,图片显示的文字 |
| title | 假如鼠标移到图片上,显示提醒文字信息 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css"></style>
<script type="text/javascript"></script>
</head>
<body>
<img src="img/11.jpg" height="500" width="200" title="这个是一辆豪车" />
</body>
</html>相关引荐:
html标签之meta标签_html/css_WEB-ITnose
HTML常用标签
以上就是html中常用标签的剖析(附代码)的具体内容,更多请关注百分百源码网其它相关文章!